What is a static site generator?
To implement static web presences, developers are increasingly turning to Jamstacks with static site or static website generators, which greatly simplify the programming process for rapid page deployment. Any dynamic functionality is offloaded to a distributed architecture. Client-side JavaScript, which communicates with API microservices, provides the necessary dynamism. But what exactly is a static site generator?
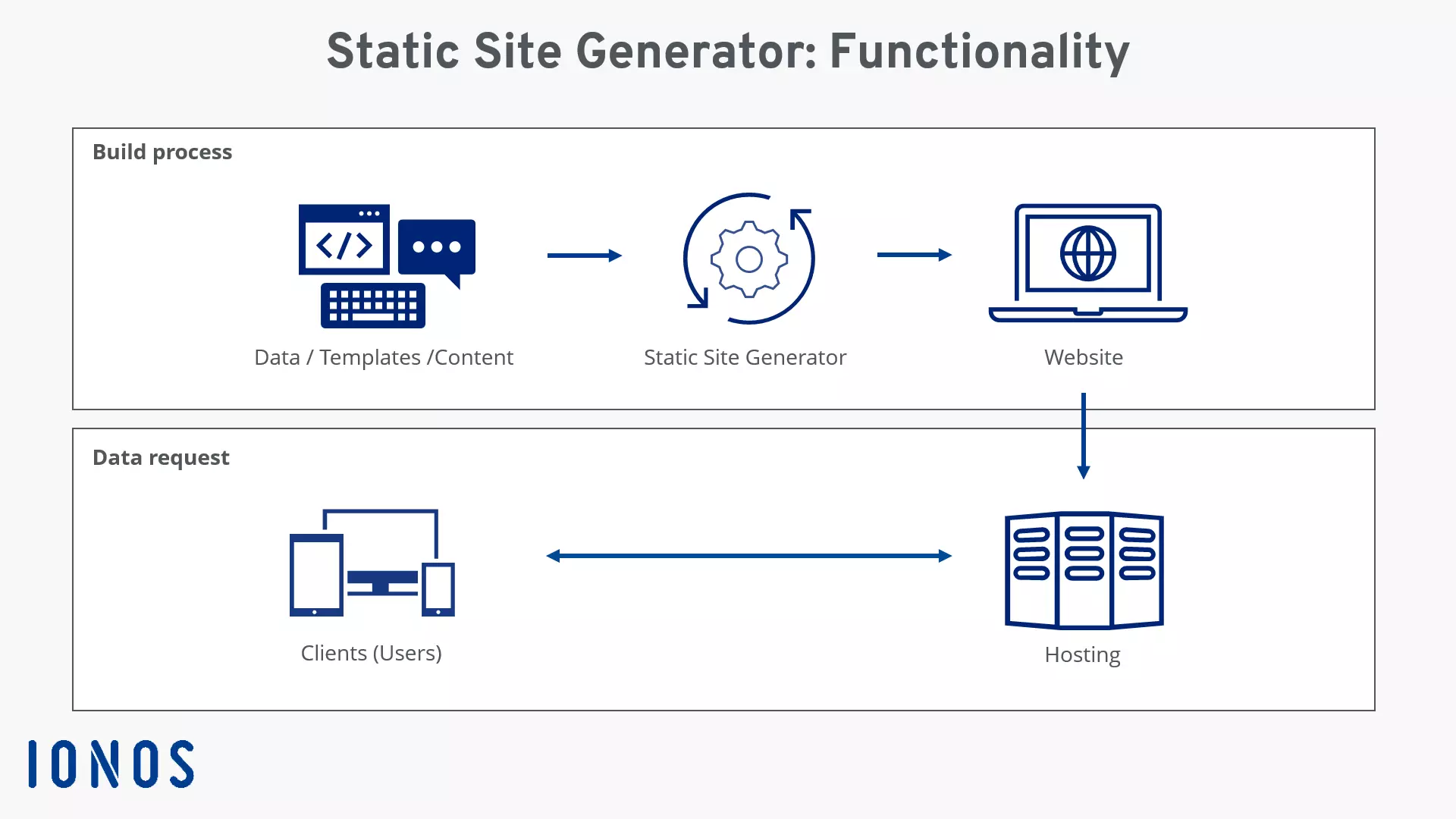
Static website generators are ready-made code frameworks on the basis of which static web pages are developed. Unlike content management systems that retrieve content from databases, static site generators create the HTML files of a page using a script from input files stored in a file system. This process occurs at the time of creation, while changes are being made to code and content, rather than when the user views the page in a browser.
The static site generator script for converting input files into output files can be written in a variety of languages. JavaScript in connection with Jamstacks is particularly popular here. Alternatives such as PHP, Python, Ruby or Go are also in demand.
Installation and operation of a static site generator uses the command line. The actual website content is written in a markup language like Markdown. Markdown documents can be easily customized in GitHub’s browser tool. Alternatively, using a text editor or special markdown editors works as well. By adding metadata to the beginning of the file (often referred to as “front matter”), the generator ensures that the website is displayed in the visitor’s browser.
What are the advantages of a static website?
In the case of blogs or company websites, the focus of a website is mostly on sharing information. Content management systems and website builders can be used to that end, but static site generators have decisive advantages compared to classic solutions:
- Speed: Projects created with a static website generator are characterized by excellent user speed. Processing of files occurs at a time when pages are being created and not only at the time of querying the page (keyword: database query) by the user.
- Content version control: Though content of dynamic web projects is stored separately from the code in databases, the content of a static website typically exists in simple text files. Structurally, the content elements are no different from other components of the code base, which is why version management can be set up without any problems. For example, not only can the code framework of a blog be managed in a GitHub directory, but individual blog posts can be managed in a GitHub directory.
- Security: Another advantage of websites created using static website generators is that they offer small potential for attacks, unlike, for example, content management systems such as WordPress, which are prone to security vulnerabilities and need to be updated regularly. The risk potential is limited to single access by the client when accessing the site. Since this usually does not involve more than delivering structured HTML pages, the probability of unwanted access is reduced to a minimum.
- Simple server maintenance: As a software package, a static site generator has dependencies that must be fulfilled. The number of required components is comparatively low, but these are only relevant during the development process anyway. While other solutions require diverse modules, databases, libraries, frameworks, and packets for live operation and need to be updated regularly, static sites are only bound to a functioning web server.
What’s the difference between a static site generator and classic CMS?
Content management systems revolutionized the way websites are built. The high manual effort required for programming classic static websites quickly became a thing of the past thanks to practical systems. The key innovation and change from the previous approach is the storing of content in databases and the ability to assemble and display pages in a suitable way only when users request them.
Static site generators bridge the gap between the classic static websites and CMS. As with classic programming approaches, pages and their content are pre-generated before they are accessed by users. Like content management systems, static site generators can use templates and generate pages automatically.
Content management systems and static site generators can complement each other in a useful way: they are a combination of headless CMS and generator, using the latter as a driving force for linking code and content.
The key difference between a static site generator and CMS is the point in time at which the web pages are created – in the former this occurs during the development process, and in the latter, at the user’s request. The generator eliminates the dependence on databases or any other external data source, as well as server-side data processing when accessing the website. Of course, it is also possible to integrate external data sources with an API if required.
Why use a static site generator?
Using static website generators to build your own web project can pay off for several reasons. Probably the most decisive reason is the performance advantage that websites offer. Loading times resulting from the ready-generated content have a positive effect on the user experience. Since all website files are stored centrally at one point, projects based on a static site generator also offer maximum flexibility and availability. In addition, the administrative effort is minimal.
However, if you intend to:
- Regularly update content
- Add features later
- Process user entries
- Or make optical adjustments at any time and with little know-how,
solutions such as website builders and content management systems are preferable.
Weaknesses of static site generators
While the static pages offer plenty of advantages, such as excellent delivery speed or high security, static site generators are unsuitable for larger projects. For example, working with a generator not only requires extensive knowledge of Markdown, HTML, etc., but also lacks numerous automatic features traditionally included in content management systems and website builders. Other disadvantages of working with static website generators are:
- No real-time content: A static site generator does not provide any means of generating dynamic content (recommendations, price updates, full-text search, etc.). Elements that automatically adapt to the respective user by evaluating real-time data can only be realized with the help of client-side scripts (especially JavaScript).
- Tedious utilization of user input: Another problem of missing server scripts and databases becomes apparent if the web project is to enable user input (for example, in a contact form). In that case, JavaScript or other third-party services are required. The platform DISQUS, for example, can be used to add a comment function (including moderation and spam management) to static website generator projects.
- No standard user interface: Static site generators, like headless CMS, do not include an out-of-the-box interface to insert new content or adjust or delete existing content, but are operated from the terminal. WYSIWYG editors help to write the required Markdown code and to inspect the result in advance via the preview function, but finished files still need to be uploaded to the server.
To summarize, projects based on static pages have their weaknesses especially where timeliness, modification, and user interaction are required.
What are some well-known static website generators?
The number of static site generators has grown dramatically in recent years. On GitHub you can find the project directories of numerous open-source solutions that can be used free of charge to create your own website and customize it as needed.
An overview of the most popular ones can be found on staticgen.com which lists options alphabetically or sorted by GitHub stars, forks, or issues (optimization suggestions/tasks). Additionally, website scaffolds can be filtered by the underlying programming language (including Ruby, JavaScript, Go...).
The following table lists some of the most important generators based on the StaticGen information:
| License | Language | Template engine | Website/Project site | |
| Jekyll | MIT | Ruby | Liquid | jekyllrb.com |
| Hugo | APL 2.0 | Go | Go | gohugo.io |
| Gatsby | MIT | JavaScript | React | gatsbyjs.com |
| Eleventy | MIT | JavaScript | Liquid, Nunjucks, and others | 11ty.dev |
| Hexo | MIT | JavaScript | EJS, Pug, and others | hexo.io |
| Next.js | MIT | JavaScript | React | nextjs.org |
| Nuxt | MIT | JavaScript | Vue | nuxtjs.org |
| Gridsome | MIT | JavaScript | Vue | gridsome.org |
| Metalsmith | MIT | JavaScript | Handlebars, Any JS | metalsmith.io |
| Jigsaw | MIT | PHP | Blade | jigsaw.tighten.co |
| Vuepress | MIT | JavaScript | Vue | vuepress.vuejs.org |
Read more about “The best static site generators” like Hugo or Jekyll as well as their strengths and weaknesses in our dedicated article.
Deploy a static site generator via GitHub – here’s how
You can simply store and maintain the code of static site generators, including content, assets, and scripts for generating the output in a GitHub repository. Your project is then linked to a version control and code collaboration is possible.
All you need to do is deploy the files to a web server, and repeat the building process for HTML and CSS files each time the repository is updated. You can simplify this task by using hosted services for static site generators like Deploy Now. IONOS’ solution automatically triggers an update of static content on your web space in the background when you make changes to your static site generator’s directory. For this, Deploy Now uses a GitHub Actions workflow that allows you to observe the build logs directly in the GitHub user interface.
Deploy Now: the new way to build websites
Deploy Now is a useful hosting service that offers support for popular static site generators and is best suited for Jamstack Hosting. Furthermore, Deploy Now features easy staging and provides you with a free SSL/TLS certificate and DDoS protection for your project.
You decide whether to integrate your own domain or register a new domain. For more information on technical configurations, tutorials, and starter projects, see the official Deploy Now documentation.
Create customer websites efficiently and securely with Jamstack. Learn all about issues with conventional CMS, why static pages become a good alternative when used in conjunction with Jamstack, and how you can use it for leaner workflows and better customer results in our whitepaper.