10 best static site generators
For many types of websites, a static site generator (SSG) is the optimal development solution. Low complexity combined with high performance and security make SSGs a hugely popular option. Using a static site generator shifts the focus to what matters most: compelling content and a highly optimized user experience (“UX”). We present the best static site generators of 2021 and provide tips for their selection and use.
- Simple registration
- Premium TLDs at great prices
- 24/7 personal consultant included
- Free privacy protection for eligible domains
What are static site generators and how are they used?
In principle, a static site generator is a software that generates a static website. Compared to content management systems (CMS) such as wie WordPress, Joomla! etc., static site generators are a lot less complex to use and maintain, while maintaining high security. Some SSGs even allow the operation of a content management system as headless CMS.
The most compelling argument for SSGs is the performance of the generated websites. In essence, a static website is a collection of files which can be hosted with minimal effort, since no special server environment is required to run the code. With SSGs, HTML and CSS elements are rendered directly whenever the code is changed. This so-called prerendering allows the finished website to be deployed directly, increasing performance. In contrast, a dynamic website is rendered on the server side only after page load.
Static sites are much easier to cache; so-called edge caches are popular because they are globally distributed via content delivery networks (CDN). Accessing static sites results in the fastest access times, an optimal user experience, and the best search engine rankings.
Static site generators are more or less a “back to the roots” movement. The World Wide Web began with static sites, consisting of HTML documents accessed by browsers. Back then, the individual pages were difficult to create, but nowadays the process couldn’t be easier thanks to powerful tools. Static site generators deliver a previously unattainable level of integration and optimization of content and structures found on pages.
Host your Jamstack website with IONOS.
Static site generators are part of the so-called Jamstack. The name is derived from the first letters of JavaScript, APIs, and markup. Let’s take a look at the benefits of the individual components of the Jamstack:
| Jamstack components | Usage |
|---|---|
| JavaScript | Interactive elements on the site, data exchange with APIs |
| APIs | Data sources, interfaces for data transmission |
| Markup | Structures and content on the page |
Websites based on Jamstack are static websites, i.e., the individual pages exist as HTML documents and are transferred to the browser. This contrasts with “dynamic websites”, where the HTML documents are generated programmatically on the server. The individual pages of a Jamstack website are linked to each other. The content is often in a simple markup format (like Markdown). Any dynamic content, such as comment or search functions, is implemented in JavaScript. The data exchange runs via APIs on remote systems.
With Jamstack, websites are generated while they’re being built using static site generators, which optimizes their performance. In contrast, “classic” websites are generated during runtime, which leads to longer load times.
Considering implementing Jamstack websites for your clients? Learn how to create customer websites, achieve simpler workflows and better results with Jamstack in our whitepaper on using Jamstack.
Comparison of the best static site generators
Due to its simple operating principle and popularity, a thriving ecosystem of static site generators (SSGs) developed. Jamstack.org lists over 300 SSGs as of September 2021 and provides an overview of their technologies. The table below refers to Jamstack.org and sorts the best static site generators according to their GitHub rating:
| Static site generator | GitHub stars | Scripting language | Template language |
|---|---|---|---|
| Next | 73k | JavaScript | React |
| Hugo | 54k | Go | Go |
| Gatsby | 51k | JavaScript | React |
| Jekyll | 43k | Ruby | Liquid |
| Nuxt | 37k | JavaScript | Vue |
| Hexo | 33k | JavaScript | EJS, Pug, Haml, Swig, Nunjucks, Mustache, Handlebars, Twig, Marko |
| Vuepress | 19k | JavaScript | Vue |
| Eleventy | 10k | JavaScript | Liquid, Nunjucks, Handlebars, Mustache, EJS, Haml, Pug, JavaScript, HTML, Markdown |
| Gridsome | 7.8k | JavaScript | Vue |
| Jigsaw | 1.7k | PHP | Blade |
Now, let’s take a deep dive into the best static site generators.
Next
In terms of user numbers, Next is currently the most popular static site generator (SSG). Next is written in JavaScript. Node.js is used locally for compilation. Server-side rendering is also possible with Node.js. The JavaScript framework “React” is used as the template language, and the “TypeScript” dialect is supported. This allows modular components to be created that contain the site’s content.
Advantages
- supports both static site generation (SSG) and server-side rendering (SSR)
- allows incremental regeneration of changed pages
Disadvantages
- tight connection between framework and hosting platform
- requires good understanding of JavaScript and React
- documentation available for Linux and Mac users
Hugo
As reflected by the name, the static site generator (SSG) Hugo is written in the Go programming language. Unlike most SSGs, Hugo is delivered as a single binary file. The resulting performance lets you create static sites with thousands of pages. Conceptually, Hugo expands on many of the principles set out by SSG originator Jekyll.
Advantages
-
- extremely fast with build speed of approx. 1 ms per page
- suitable for creating large sites
- delivered as binary, therefore can be used almost everywhere
- Theme library and “Data-Driven Content” feature
Disadvantages
- Programming language Go and template language Go templates not widely used
Gatsby
Gatsby is a React-based development approach that enables rapid development based on a GraphQL data pipeline. Gatsby is often used to make WordPress sites performant. Content is read via the GraphQL interface and packaged into a static website via React. This decoupling of front-end and back-end turns WordPress into a “headless CMS”. Gatsby can also be used to create “Progressive Web Apps” (PWA).
Advantages
- sophisticated image optimizations during the build process
- hot reloading for immediate mirroring of changes in the frontend
- pre-fetching of content while scrolling the page
Disadvantages
- historically poor performance when generating large sites with many pages
Jekyll
Jekyll is a classic static site generator. The software popularized the concept of SSG and led to the widespread use of the technology. Conceptually, the SSG is quite simple: content from Markdown files is arranged in templates and delivered as a static site. Jekyll is therefore particularly well suited for generating blogs and documentation. The SSG is written in Ruby and is integrated into the code hosting service GitHub as a substructure of “GitHub Pages”.
Advantages
- easy to use
- generates frontend code without the need to include a JavaScript framework
- full control over the JavaScript delivered to the browser
Disadvantages
- Ruby nowadays less common language
- requires relatively complex setup under Windows
Nuxt
As the name suggests, Nuxt is a static site generator inspired by Next. However, Vue is used as the component framework instead of React. Like Next, Nuxt offers multiple deployment modes: both static site generation and server-side rendering are supported.
Advantages
- Vue is generally easier to learn and use than React
- high degree of modularity
- extendable via plugins
Disadvantages
- smaller community than Next; therefore possibly less documentation and support available
Hexo
Hexo is a fast, simple, and powerful blog framework. The focus is on blogs and other sites that store content as a collection of Markdown files. Hexo is similar to Jekyll-like static site generators. Plugins make it easy to use a variety of template languages. Designs are quick to set up using themes.
Advantages
- plugins and themes
- fast generation of entire sites with hundreds of pages
Disadvantages
- fewer functions compared to more powerful solutions
Vuepress
Vuepress is another static site generator that relies on Vue as a template language. The mantra of the software is “convention is better than configuration”. Thus, the SSG can be used without much effort; in the simplest case, it is enough to add Markdown files to a special folder and trigger the build process. VuePress is particularly suited for fast documentation creation.
Advantages
- minimal setup
- uses Vue and Webpack
- supports Vue components in markdown
Disadvantages
- fewer features compared to more powerful solutions
- strong focus on documentation
Eleventy
Eleventy is a static site generator often promoted as a Jekyll alternative, or “Jekyll implemented in JavaScript”. Much like its forerunner, Eleventy generates static sites without necessarily incorporating a client-side JavaScript framework like React or Vue. Developers retain full control over their output pages. The most striking feature of Eleventy is flexibility. Many different languages and formats can be used; the standard behavior of the SSG can be adapted.
Advantages
- flexibility; allows simultaneous use of different template languages
- static site does not contain JavaScript framework
Disadvantages
- in contrast to other solutions requires greater number of manual adjustments and technical know-how
- small community; fewer documentation and tutorials available
Gridsome
Gridsome is another static site generator (SSG) that uses the Vue framework as a template language. In many respects, the software is based on the pioneer Gatsby. A number of sophisticated optimizations are used: for example, images are automatically prepared for responsive design and replaced by special placeholders in the finished HTML document. The image is only loaded when it comes into view during scrolling. As with Gatsby, GraphQL can be used as a data source in addition to Markdown; Gridsome is thus suitable for providing WordPress and the like with a modern, fast user interface.
Advantages
- various optimizations: Code Splitting, Image Lazy Loading, etc.
- suitable for creating a Vue Single Page Application (SPA)
- supports GraphQL
- hot reloading reflects changes directly in the browser
Disadvantages
- fewer features compared to Gatsby
- even smaller community
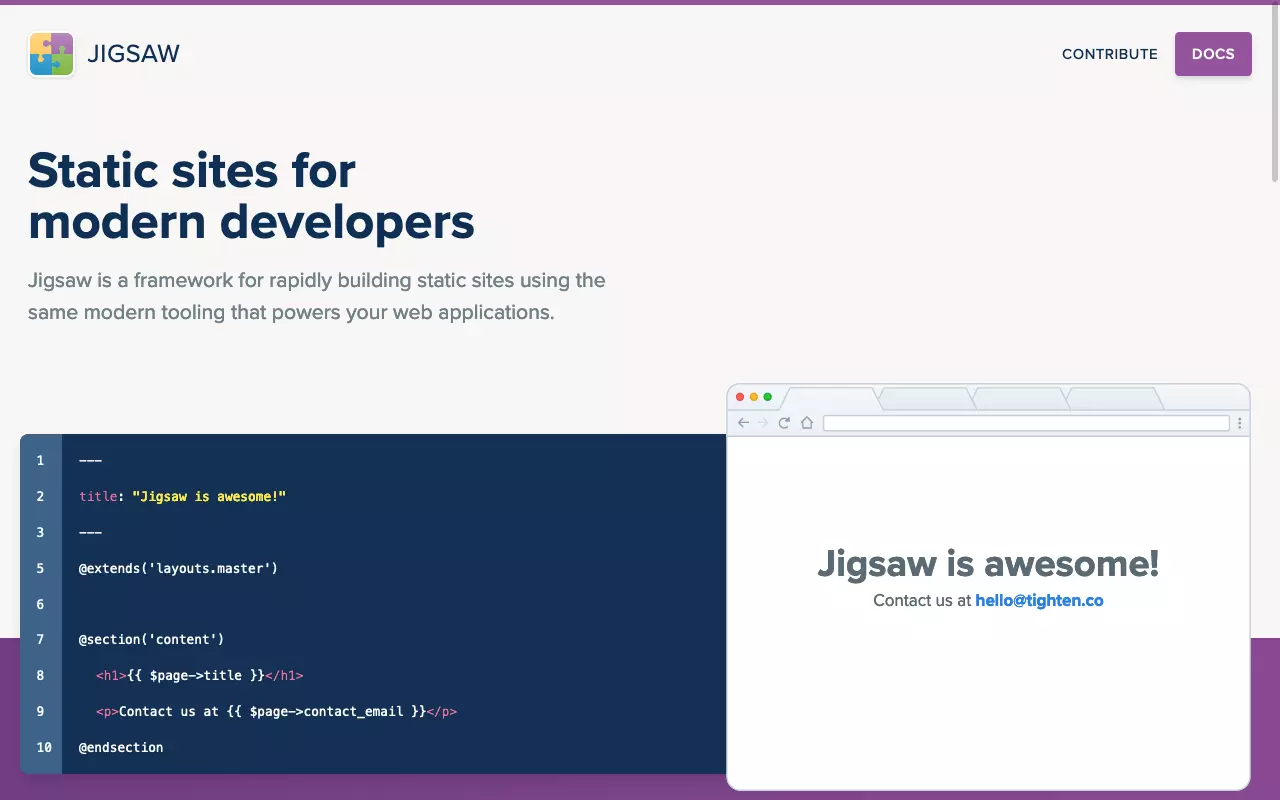
Jigsaw
Jigsaw is one of the few static site generators (SSG) written in PHP. The software is aimed specifically at PHP developers who tend to use the Laravel framework. Thus, the same template language is used with Blade; the asset pipeline is also the same with Laravel Mix. Local Markdown files are mainly used as the data source.
Advantages
- based on popular Laravel tool
Disadvantages
- Blade template language only common in Laravel ecosystem
- low functionality compared to more complex solutions
- less sophisticated optimizations on the finished page
How to find a suitable static site generator?
To choose the best static site generator for a project, first, you should know what type of website is required. Is it a blog or a collection of landing pages? In that case a simple SSG that generates pages using Markdown files is suitable. Or do you need a web app or an online store? In that case, it’s worth considering a component-oriented SSG based on React or Vue. Alternatively, you can also fall back on a static side generator that supports server-side rendering, such as Next.
The experience of the developers involved should be taken into account when choosing the best static site generator. Depending on the SSG, only one template language may be available and developers would need to be familiar using that language. Other SSGs are more flexible in this respect; developers can choose from a variety of template languages. It is also important to distinguish whether the template language is only used during the build process (Twig, Liquid) or is closely connected to the frontend (React, Vue).
Another important point to clarify is where the content for the site will come from. If a site is being built from scratch, the content may be entirely in Markdown. Or is it an existing site that contains lots of content? Here a static site generator should be used, which can access content from different sources via defined interfaces such as GraphQL.
Hosting also plays a role in choosing the best static site generator. Because depending on the server environment, not all languages or execution environments are necessarily available. However, when hosting in a container, this point becomes negligible.
Last but not least, when selecting the best static site generator, keep in mind the respective ecosystem. It is important to distinguish niche solutions from industry standards. A larger community automatically leads to a larger pool of documentation, tutorials, and helpful reports on bugs. The familiarity of the SSG among developers and content contributors is an important factor in decision making.
How to deploy a static site generator via GitHub?
Unlike most content management systems, a static site generator (SSG) does not use a database. Instead, all components exist as files. These include the content and assets for the static site, as well as the code and configuration of the SSG. All can be managed in a Git repository, which provides version control and collaboration.
To build a static website with a static site generator, HTML documents and asset files (images, scripts, stylesheets) are created in a build process. In the subsequent deployment step, the files are uploaded to a web server. With IONOS Deploy Now, the entire process can be automated. Whenever the repository is changed, the build process is automatically triggered and the files are updated on the server. Deploy Now makes use of GitHub Actions so that the build logs are displayed in the GitHub dashboard.
 To display this video, third-party cookies are required. You can access and change your cookie settings here.
To display this video, third-party cookies are required. You can access and change your cookie settings here. Deploy Now supports the common static site generators. Staging environments, free SSL, and DDoS protection are also included; customers can use their own domains. More information on technical configuration, as well as tutorials and quick start guides for all common static site generators can be found in the Deploy Now documentation.
Register free for Deploy Now.