How to embed Google Maps with iFrame or API
When Google launched its Google Maps service on February 8th 2005, surely even the design team responsible for it wouldn’t have guessed just how much their online mapping service would change our daily lives forever. For over a decade, this web service has provided satellite images of the entire planet and, since the rise of mobile devices, it’s become an indispensable companion. The app can inspire when you’re at home, looking up how far that 4 star hotel is from the beach or hip restaurants in the local area. But when you’re on the move outside, Google Maps becomes an emergency helper, showing you the many different ways to your destination – be it by foot, bike, public transport, or car.
As a website operator, you can make use this Google service for your own purposes, by adding sections of Google Maps on your website. Here, you can mark the location of your office, hotel, restaurant, practice etc. and include directions to help your users find you. Read on to discover how to embed Google Maps properly, and find out all the benefits this can offer.
- Simple registration
- Premium TLDs at great prices
- 24/7 personal consultant included
- Free privacy protection for eligible domains
Set up an account and create your own maps
Before you can create your own map excerpts, you must create a Google account – provided you don’t already have one. After logging in, open your Google apps and start the mapping service by clicking ‘Maps’.
In the navigations menu on the left-hand side, you’re presented with a number of options and settings. You can check out real-time traffic updates, for example, or see how long it’ll take you to cycle home from work. Further down the list, you’ll see the option ‘Share or embed map’. This is the easiest way to embed your own Google Maps display.
Embed Google Maps with iFrame
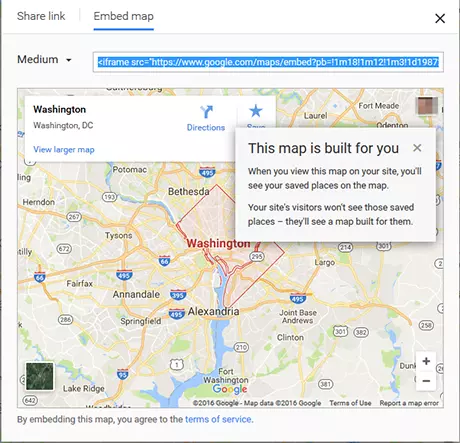
Start by locating the section of Google Maps that you want to display on your site, adding instructions for routes or other information you deem important. Once you’re happy with your selection, you can begin integrating it into your web presence. Open the navigation menu again and choose the ‘Share embed map’ option. Click on ‘embed’ and Google will offer you an HTML code for embedding your map in a pop-up window.
Now all that’s left to do is copy this code snippet into the source code of your website. The pixel data inside the code (for example 640 x 480 pixels) defines the size of the map section. Since this compact HTML code is what’s known as an iFrame element, this means that the map’s content will be loaded in parallel on the Google server each time your website is opened, so your web server won’t be involved. This inline frame technology is supported by almost all modern browsers and can be used to embed social media elements.
Integrating Google Maps with iFrame is only permitted for private use. If you want to implement the mapping service onto a commercial website, you’ll need to use another integration method: Embedding with the official Google Maps APIs.
Embed with the Google Maps APIs
Embedding a Google Maps service into your website for commercial use gets a little more complex; Google Maps APIs (application programming interfaces) is less straightforward to use than the iFrame technology. But it also has far more uses: developers that use it have new, extended options when it comes to integrating Google Maps into their web projects. An example of this can be seen in the relatively new addition of WhatsApp, which uses the Google Maps APIs to allow users to show friends their exact location on a map. And the web service Plane Finder, which shows worldwide flight departure and arrivals in real time, also makes use of Google Maps APIs.
To take a proper look at what these different APIs do, and to find out which one best suits your web project, check out the Google API Picker for a full list and some guidelines.
- Improve your Google ranking without paying an agency
- Reply to reviews and generate social media posts faster
- No SEO or online marketing skills needed
How to embed Google Maps with API
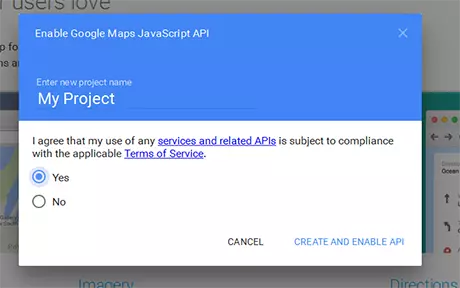
Working with Google Maps APIs isn’t really suited to inexperienced users with no specific programming knowledge. A decent knowledge of JavaScript is particularly useful and advantageous when it comes to embedding more complex maps. 1. Just like for embedding Google Maps with iFrame, you’ll need a Google account in order to take advantage of Google’s APIs. Choose the API you want to use and request a key. In this example, we’ve opted for the JavaScript API. 2. Continue the process by clicking on ‘GET A KEY’ in the top right-hand part of the screen. You’ll now be presented with a pop up box asking you to agree to the terms and conditions. Enter a project name at the top, then click ‘Yes’ to accept. You’ll be able to progress by clicking ‘CREATE AND ENABLE API’ in the bottom right-hand corner of the pop-up.
3. After you’ve created the API key, you can use it in your web project immediately. To help you find out which entries to add to your HTML document and where to integrate the key, Google offers a step-by-step guide in this tutorial.
How much does a Google Maps API cost?
Using Google programming interfaces doesn’t always come at a price. Whether you have to pay for the web service or not largely depends on the type of website or app you’re running. For projects that are completely free for users, you only have to pay for the API if you exceed a given number of hits per day or month. But if your website or app offers any tracking of the location of people or objects, then embedding Google Maps APIs is only available for a fee. For an overview of the different price and usage models, you can visit the Google Maps APIs pricing page. This overview page also offers contact information for the Google sales team, in case you’re unsure as to which model is right for your project.
Embedding Google Maps: a question of know-how and usage
The advantages of integrating Google’s online mapping service into your website are clear: you offer your site visitors the most straightforward way to find you, while Google’s web server takes the strain, keeping yours running at full capacity. Google started charging a fee for commercial use of their incredible location service in 2012. For non-commercial purposes, however, users are free to use the simple embedding tool available on Google Maps: iFrame. For business use, Google offers the Google Maps APIs – a more complicated embedding mechanism that allows greater flexibility for mapping on apps and websites. APIs are commonly used by companies today but do require prior experience with JavaScript and HTML.