What is web accessibility?
Web accessibility ensures that users with disabilities and different needs can use the web with ease. Designing websites with accessibility in mind gives everyone the opportunity to access information online and participate in digital discourse508
How is the web inaccessible?
At its core, accessibility is about removing obstacles that prevent us from making progress. On the web, obstacles are often set up unknowingly. Poorly structured websites can make web content or service terminals unusable for some people. While there have been significant improvements for accessibility offline, there is still a lot of work to do online.
A common obstacle is captchas. These are used to verify that the person trying to access a website is a human and not a robot. Using signs and images that are designed to be hard to recognize as a method of verification doesn’t take into account that some website visitors may have impaired vision.
Web accessibility is about providing equal access to web content. This means that content and media on the web should be created in such a way that everyone is able to use and interact with it. When it comes todigital inclusion, companies need to be aware of the importance of creating accessible websites. Not only do websites that are inclusive enhance overall user experience, they also have a positive impact on search engine optimization.
What are web accessibility standards based on?
The most important set of international guidelines for web accessibility are the Web Content Accessibility Guidelines (WCAG), which were created by the World Wide Web Consortium (W3C). The consortium has identified five factors that are important for all users to be able to participate fully online: perception,understanding, navigation, interaction and contribution.
Perception
Many websites contain flashing ads, comment columns filled with small text, and in some cases, background music to support the mood or theme of the website. However, some of your website visitors might not be able to perceive these elements in the way you have intended to use them, and some visitors may not be able to perceive them at all.
For example, visually impaired people navigate the internet without visual stimuli. Instead, they rely on a screen reader, a type of assistive technology that reads out the information of a website. With a braille display, the text can then be converted into braille.
Another example is a text-to-speech tool, which delivers the content of a website in audio format. With this technology, users use their hearing to process website content. In the example above, however, the background music would be very distracting.
People with a slight visual impairment, including many seniors, may be able to see the content of your website, but would prefer the images to be larger. On the other hand, colorblind people do not recognize warnings that are only communicated using color. Likewise, hearing impaired people aren’t able to perceive information that is only presented in audio format, which is important to keep in mind when creating video content.
Understanding
Very young users, seniors or people with cognitive impairments sometimes have difficulty understanding a text that’s full of modern technical terms or abbreviations that are left unexplained. If a website displays thematically related content items far away from each other, it can make it difficult for many people to recognize the connection between the different pieces of content.
Interaction and navigation
As more and more people use their smartphones to access the web, links that are difficult to click on can be frustrating when interacting with and navigating a site. For people with tremors, websites that aren’t mobile friendly and have links placed closely together can also prove challenging.
Numerous tools have been developed to make computers easier to use for people with physical disabilities. For example, some tools capture eye movements while other technologies use a person’s keyboard. Generally speaking, websites should be designed in such a way that they can be read using assistive technologies. If your site can’t be navigated properly, potential customers who have been directed to your site won’t be able to take full advantage of it.
When users are asked to fill out a form (e.g., to register for a newsletter), they often make mistakes. The password is too short, or the date of birth doesn’t fit the parameters. This is why it’s important to formulate clear instructions on how to correct such errors. Website interaction also includes navigation. Users who surf on devices with small displays or use screen readers need customized navigation paths and depend on websites having a clear structure.
Contribution
Comment fields enable your users to give feedback. They can use them to express their opinions on a product or content, or to exchange views with other users. People with visual impairments often use a screen magnifier when writing. This means that the elements appear much larger and the distance between the text and the input field increases. Arrange the elements in such a way that they are visually close together, making it easier for your visitors to exchange information.
How web accessibility benefits everyone
Removing obstacles improves the usability of your website as well as your Google ranking. It doesn’t require a lot of additional effort to make a website accessible and with an improved search engine ranking, accessible web design is also good for business. Depending on the type of website you have, you may even be required by law to ensure that it is accessible. Under the Americans with Disabilities Act and Section 508 of the Rehabilitation Act, government websites and websites of businesses that are open to the public need to ensure that everyone is able to use their websites. For businesses, having websites without any sort of barriers also means being able to reach more customers.
What are common guidelines for web accessibility?
If you want to set up an accessible website, it’s important to think about the structure of the information on your website and how you implement different visual components.
Good information architecture
Structure your website clearly and use user-friendly language. This helps you to attract more readers and improve your Google ranking at the same time. This is because search engines also evaluate the readability of texts. If you want to ensure good SEO and a clear website structure, it’s important to pay attention to the following when structuring your website:
- Clear naming of URLs and content: The focus and intended goal of the website should be easily recognizable on each page and subpage.
- Comprehensible structure: Users should always know where they are on the website.
- Flat hierarchy: It should take no more than a few clicks to reach different content items.
- Separation of layout and content: Use CSS for the design of your website.
- User-friendly categories: Subpages should have an intuitive semantic link to the parent page.
- All content should be displayed in a web-friendly manner.
- User-friendly language: The wording on your website should be easy to understand, and explanations should be provided when needed.
- Important website areas such as contact, imprint, search field or homepageshould be accessible with one click.
- Navigation elements should be clearly visible and structured the same way on each page.
- Larger websites should provide a sitemap and FAQs section.
- Scalable fonts, colors and an adaptable layout should facilitate how the content looks on different devices and in different browsers. Ideally, they are compatible with assistive technology.
- The website can be operated with both mouse and keyboard.
- Alternative texts for images: Alt texts are necessary because screen readers and search bots can only process text content.
Accessible visual design
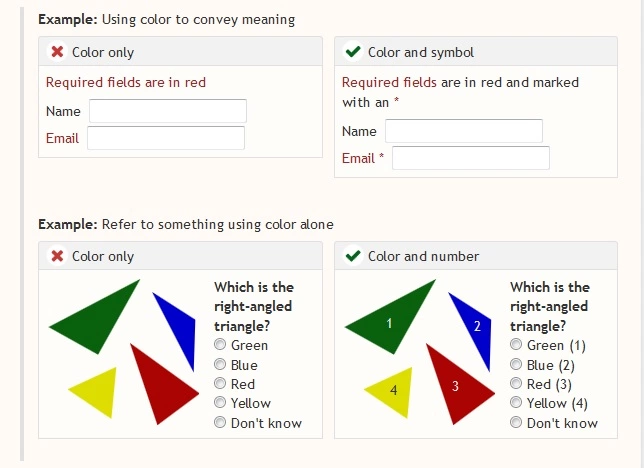
If you enlarge fonts or change colors, people with limited eyesight or those who are colorblind can get more out of your site. The content should stand out from the background in terms of color so that it is as easy to read as possible. Highlight interactive elements with buttons or different colors. For example, you can design your site so that links change color when they are hovered over or clicked on. In addition to colors, however, you must also use other information signals, such as numbers or asterisks to convey information.

People who have epilepsy are at risk when website graphics flicker more than three times a second. Scientists have also found that static images can also trigger seizures, making it important to look into which images and graphics are best to use.
Multiple channels for delivering information
Consider accessible web design in your daily workflow. For search engine optimization, PR purposes, and communicating new sales offers, you may need to upload new content daily. Make it easier for your visitors to access by tailoring the information to their needs.
A fundamental component of an accessible website and an SEO best practice is alternative text for images. Alternative text helps crawlers, screen readers and visually impaired users understand image content by communicating what the image is about. Visitors with a poor internet connection can also benefit from alt texts when images are slow to load or don’t load at all.
Transcripts and subtitles
With transcripts and subtitles, you can transcribe audio content for people who are hard of hearing. The transcript, which changes spoken word as well as sounds and noises into text form, should be placed as close as possible to the respective audio content. This can be done, for example, via a button linking to the document. Subtitles make it considerably easier for people who are hearing impaired to understand video content. Users who don’t want to use the sound function (for example, because they are in a quiet environment) can also benefit from videos with subtitles. People with cognitive impairments or behavioral disorders such as ADHD are also more likely to pick up information transmitted by videos if they can eliminate background noise.
Audio explanation
People with a visual acuity of less than 30% are considered visually impaired, and if it’s as low as 2% they’re legally considered blind. They either perceive visual stimuli to a limited extent or not at all. To help people understand video content, you should add an additional audio track. Through these tracks, you provide explanations of visual components such as landscapes and people, and briefly describe actions that take place. Place these explanations during the pauses in the original audio recording so that the audio tracks don’t overlap.
The following video shows a short introduction on audio explanation and how to integrate it into a video. The closed captions are also an example of how to prepare content for people who are hard of hearing.
 To display this video, third-party cookies are required. You can access and change your cookie settings here.
To display this video, third-party cookies are required. You can access and change your cookie settings here. Plain English
Plain language explains information in a way that is easy to understand. It also helps people with cognitive disabilities to better understand topics that are more complex. Plain English avoids conditionals, passive voice and words that are unnecessary. Sentences in plain English are short, and the subject and verb are placed close together.
People with cognitive disabilities have the same right to information as everyone else. That’s why many daily newspapers are starting to provide simpler versions of their articles online. One example is The Times newspaper. Public institutions are also increasingly using plain language for their texts.
Designing for assistive technology
Screen readers and other assistive technologies make websites accessible. Such programs process web documents from left to right and from top to bottom. They work in a strictly linear fashion, which is why it’s important to separate layout and design from each other. Otherwise, screen readers will process your site incorrectly. Help ensure that users can effectively navigate your website by following these basic rules:
Skip navigation links and other shortcuts
Screen readers transfer text information to speech-output software and braille displays. To do this, they read the page from top to bottom. This includes recurring elements such as the navigation bar, icons, and links to subpages. To prevent the reader from unnecessarily repeating this information with every page they open, you should use skip navigation links (also known as skip links). Users who navigate with keyboard only, possibly with a mouthpiece, may find it tedious to click through several elements. A readily visible skip link at the top of the pagecan make navigating the website easier:
<body><a href="#content">Skip navigation</a>…<main id="content" ><h1>Main title</h1><p>First paragraph</p>There may be skip links that are invisible in the layout. The screen reader sends the alternative text “skip navigation” to the user if the code looks like this:
<a href="#content"><img src="empty.gif" height="15" border="0" alt="Skip navigation" width="5"></a>It is important that skip links are placed at the start of the code if possible. Place the anchor text at the beginning of the main content:
Use skip links sparingly, as too many of these links can have the opposite effect, resulting in users having to click through lots of elements. A more elegant solution is to use ARIA landmarks and to provide a good structure for the document. WebAIM recommends using HTML5 elements. However, current browsers don’t yet fully support this method.
A table of contents at the beginning of the document, which directs users to the respective sections via links, can provide further assistance as modern screen readers can then read out the corresponding headlines. By working with meaningful, well-structured headlines, you can increase readability for both search engines and assistive technologies.
Data tables instead of layout tables
W3C guidelines suggest only using data tables.. Screen readers have fewer problems with this format since they can reproduce the information meaningfully after converting it. Layout tables, on the other hand, give the site an optical structure, but make it more difficult for screen readers to reproduce the content in an understandable way.
W3C provides useful tips on how to design for web accessibility. If layout tables are necessary, it’s best to define them with simple elements: table, tr and td (table, row, cell). If you use structuring elements to create cell connections, the screen reader will read the layout table like a data table. You can counteract this by removing certain table elements from the accessibility tree. To make your website accessible, use the code role="none", like in the example below. This applies to the table and its child elements. If you pack tables into tables, you’ll need to define both elements.
<table role="none">
<tr>
<td>
<table role="none">
<tr>
<td>
Text example <abbr title="for example">e.g.</abbr> via ARIA
</td>
</tr>
</table>
</td>
</tr>
</table>This is how it will be displayed in the interface:
Text example <abbr title="for example">e.g.</abbr> via ARIA.Web accessibility checklist
Once you are done creating your website, you can use the checklist provided below to make sure that you have included the most important elements for accessibility.
- Well-structured information architecture that is easy to follow
- Accessible language that is easy to understand
- Alt text for images
- Video and audio transcripts
- Important content highlighted using different colors
- High contrast
- Support for screen readers
Accessible website example (W3C)
It probably doesn’t come as a surprise that the W3C website is an excellent example of how to design an accessible website. It does a wonderful job of incorporating the central elements that are outlined in the website accessibility guidelines:
- Simple language
- Clearly structured HTML
- Indicators when elements are selected
- Color contrast
- Clear website structure that is easy to follow
Free web accessibility checkers
There are a number of different tools you can use to help you set up a website that is accessible. Below we’ll go over some of the most popular ones. You can find a comprehensive list of web accessibility checkers on W3C’s website.
- Accessibility Checker: With the web application Accessibility Checker, you can check if your website complies with the American Disabilities Act (ADA) and Web Content Accessibility Guidelines (WCAG).
- Siteimprove: Siteimprove’s web accessibility checker provides an evaluation of your website free of charge. The results are then sent to you in an email.
- ANDI: ANDI is a free tool developed by the Social Security Administration. You can use it to test the content on your website for accessibility and compliance with Section 508.
Making your website accessible improves usability and enhances the overall user experience. Accessibility makes it easier for mobile device users, senior citizens, people with disabilities and people with different levels of digital literacy to navigate and use your website. A clearly structured website and inclusively designed web content can improve your search engine rankings and increase the likelihood of users spending more time on your website. While this may require more time, energy, and testing, it’s well worth the effort. Web accessibility benefits everyone.

