Server side rendering, client side rendering, and static site generation at a glance
Every time you visit a website, your browser needs to render the site so that it is presented in an appealing way and provides the desired level of interactivity. However, depending on the web project’s programming approach, dynamic scripts and static code can be handled in very different ways. We’ll take a closer look at the three main approaches: server side rendering, client side rendering, and static site generation.
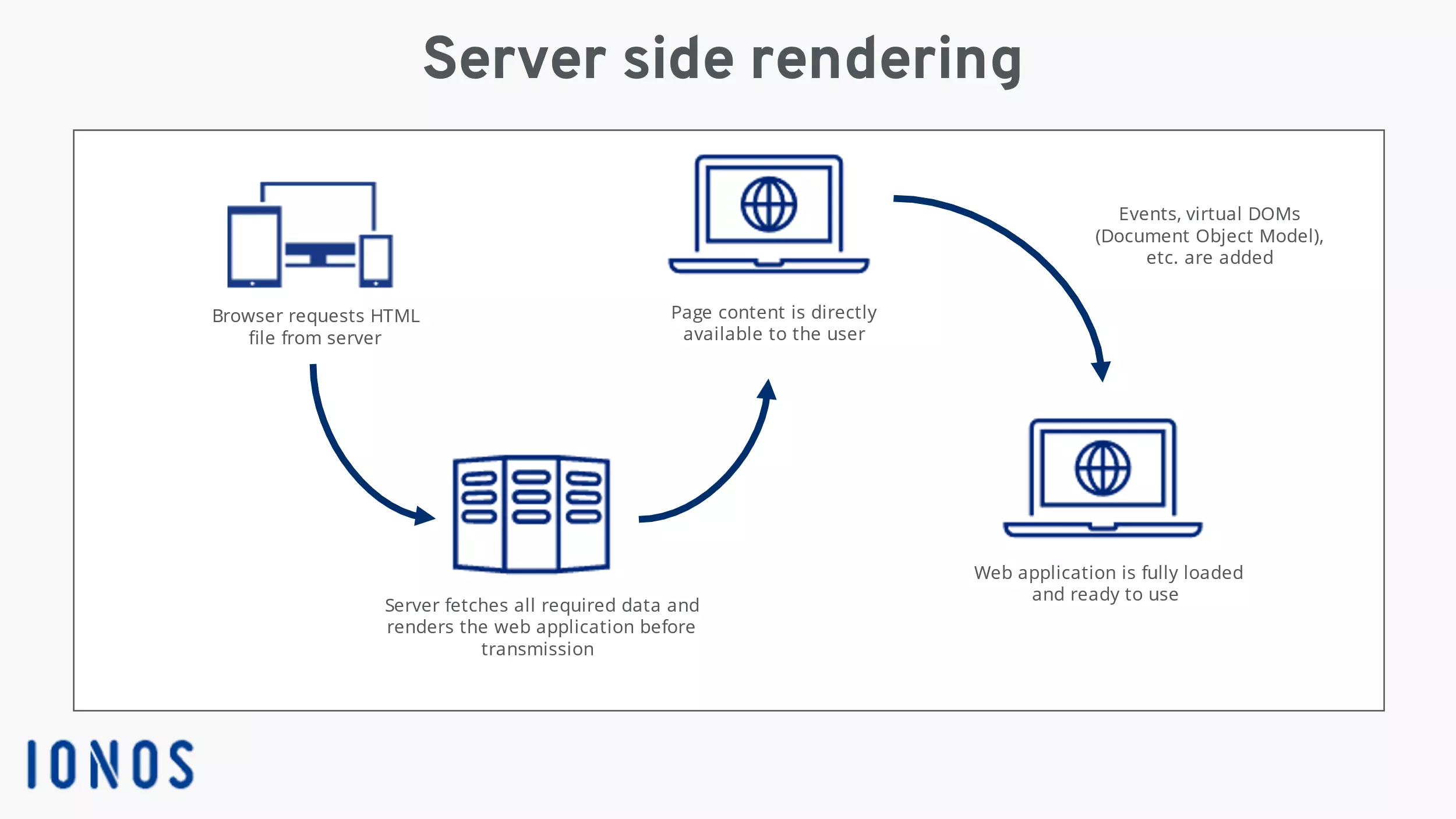
Server side rendering (SSR)
Server side rendering or server side scripting is a technique used in the development of websites with dynamic elements and web applications. It is based on the use of scripts that are executed by the web server using the appropriate scripting languages when you request the corresponding content with the browser. With the initial request, all HTML, CSS, and JavaScript instructions are fully loaded.
The source code of the scripts executed on the server side remains completely hidden from the user!
In the early days of the World Wide Web, server side rendering was carried out almost exclusively by developers writing programs in C and Perl and command line scripts. These applications were executed and interpreted by the server operating system, after which the result could be transmitted from the web server to the accessing browser via the Common Gateway Interface (CGI).
Typical programming languages for server side rendering include:
- Java
- Ruby
- ASP.NET
- Perl
- PHP
- Python
- Node.js or JavaScript
What are the advantages of server side scripting?
A great advantage of SSR is that the web pages are preloaded by the server. A request is therefore processed almost immediately from the user’s point of view, so the web pages end up being displayed very quickly. This approach to optimized loading speed is particularly useful for static websites. Search engines also see the fast page loading speed as a plus - also because crawlers can crawl pages more easily and more quickly thanks to server side rendering.
What are the disadvantages of server side rendering?
Server side scripting requires the server to deliver preloaded HTML pages with every request. In particular, if a client continuously sends further requests to the web server to provide the user with new, modified information, this means a heavy load on the server capacity. SSR is therefore not suitable for websites that have a high number of requests or require a large number of user interactions. In projects like these, the response time of the web server would negate the advantage of the optimized page loading speed.
A secure, stable, and high-performance hosting environment lays the foundation for the success of your web project. Choose web hosting from IONOS today and benefit from a scalable solution with the highest security standards and your own domain!
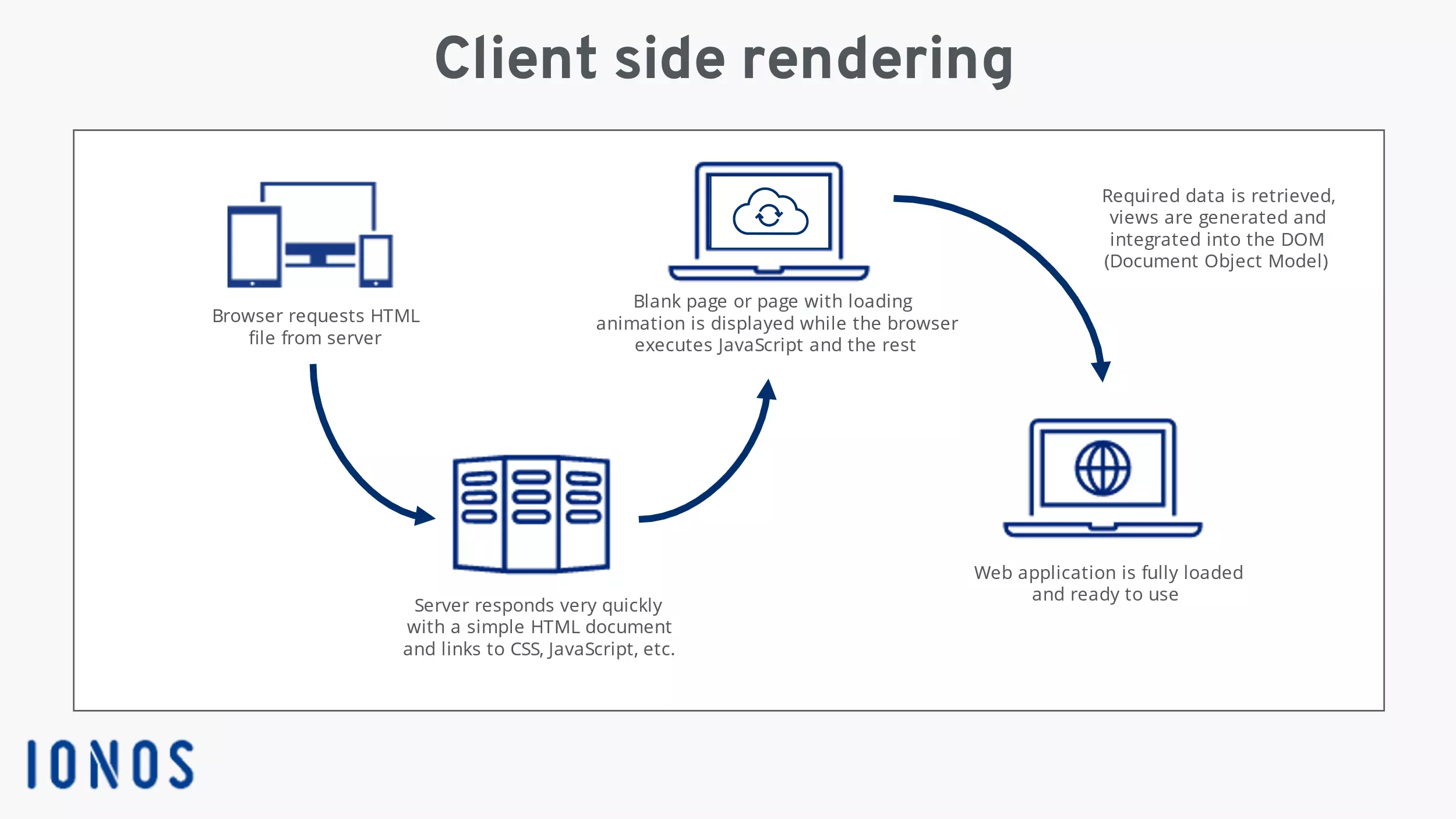
Client side rendering (CSR)
The technique of client side rendering or client side scripting is primarily used by web developers to realize projects with dynamic content. In this case, the programmed scripts are not executed and processed by the server, but by the accessing browser. For this purpose, the scripts are either embedded in the HTML or XHTML document or written in a separate file that is linked to the document.
When the user accesses a web page with client side scripts, the web server sends the HTML document and the scripts to the browser, which executes them itself and displays the final result. Client side scripts can also contain concrete instructions for the web browser on how it should react to certain actions by the user, such as when a button is clicked. Often, the client does not need to reestablish contact with the web server to do this.
The most significant client side scripting language is JavaScript.
Theoretically, any suitable scripting language can be used for client side rendering. However, in order for the project to be loaded by all different user groups later on, all relevant browsers would have to support them as well - a status that only JavaScript currently holds.
What are the advantages of client side scripting?
CSR proves to be a profitable approach, especially for web projects with a lot of user interaction. If the website initially loads slower, the subsequent rendering of further pages is therefore faster. The user experience is significantly better than with server side rendering, since all scripts and content do not have to be loaded completely right away every time the user visits a new page.
Since the scripts are executed in the user’s browser, they have the ability to view the source code, unlike server side scripts.
What are the disadvantages of client side rendering?
The focus on client side scripts comes with two key problems. First, it is harder for search engines to crawl and index the pages. Google’s crawlers are able to do this, even though the SEO conditions are not optimal - especially since many other search engines are often not able to index client side rendered pages at all.
On the other hand, client side scripting requires JavaScript to be supported by the browser. This is basically the case - but since pop-ups and tracking tools are also based on CSR and the client side scripts also influences the loading time, there are various browser extensions that block the scripts.
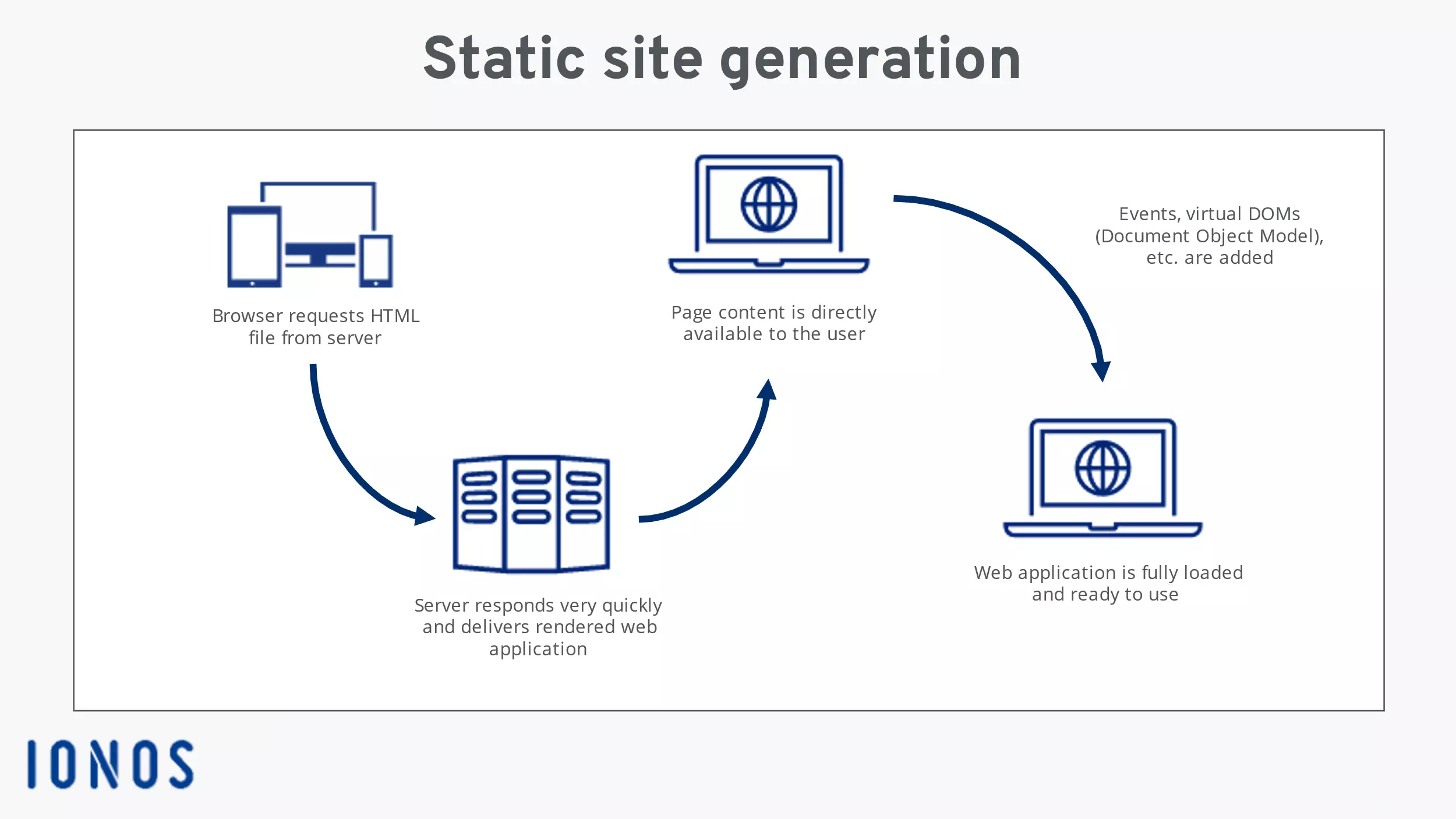
Static site generation (SSG)
The trend of the past few years shows that websites are becoming more similar to apps in terms of their design. A high degree of responsiveness and interactivity is just as important as a wide range of content. Users expect fast loading times and a seamless user experience, where pages don’t always have to be loaded from scratch, for example. At the same time, website operators should not forget the importance of SEO and also try to do all that is possible for good Google rankings.
One approach that aims to combine the above requirements is static site generation. With the help of static site generators, HTML pages are created that use templates so they can be displayed at any time when a client starts a request. Unlike server side rendering, SSG rendering takes place in advance (before the client request), which keeps the page loading time as low as possible.
Popular static site generators include the following:
- Jekyll
- Hugo
- Next
- Gatsby
- Gridsome
- Nuxt
- Hexo
- Eleventy
- Jigsaw
- Vuepress
What are the advantages of static site generation?
Static site generation is especially useful in projects that have a lot of content that does not change regularly. Typical examples include a personal website or blog, which typically carry little dynamic content and would benefit greatly from fast loading as a result of prerendering (i.e., page preloading) by a static site generator. In addition, SSG projects offer few attack options since the risk potential is limited to the single click when the client’s page is loading.
Deploy static websites directly via GitHub? No problem - with Deploy Now from IONOS. Deploy your static websites from GitHub directly to a geo-redundant, DDoS-protected infrastructure without build or bandwidth limitations!
What are the disadvantages of static site generation?
There are a few downsides when it comes to prerendering with SSG. The approach proves to be extremely impractical when a web project is subject to regular changes - whether of a technical nature or in terms of content. For each change, the static pages of the web project have to be “preloaded” again. The larger the project, the more time this building process takes, making static site generation unsuitable for websites with a large number of static pages.
SSR vs. CSR vs. SSG: Summary
Server side rendering ensures an excellent page loading speed although this requires a lot of the web server’s capacity. Client side rendering is the opposite and actually relieves the server by rendering a large part of the page in the browser first - provided the user has not blocked JavaScript. Static site generation spares both server and client and, thanks to the prerendering approach, ensures fast delivery of the content, provided it is not interactive and constantly changing.
So, all three strategies presented for rendering web projects have their pros and cons. Decide which features best suit your project so you can find the best approach for your web application.
Good loading times, fast interactivity, and a stable layout are among the most important key figures of Google’s Core Web Vitals. You can find out whether you have chosen the right rendering strategy for your web project by looking at the ratings of the Google service, which is based entirely on user data.