The RGB Color Model
We live in a world in which colors play an important role – and that’s nothing new. Goethe considered his 1810 work on color (“Theory of Colors”) to be more significant than his literary works for example. And in 1809, British ophthalmologist and physicist Thomas Young (1773–1829) put forward the theory that all the spectral colors could be produced by combining three primary colors. However, there was no talk of RGB at this point. Young’s claim was only proved 50 years later, by Scottish scientist James Clerk Maxwell (1831–1879). Maxwell produced the first color photograph in 1861 and is credited with proving the theory of additive color mixing.
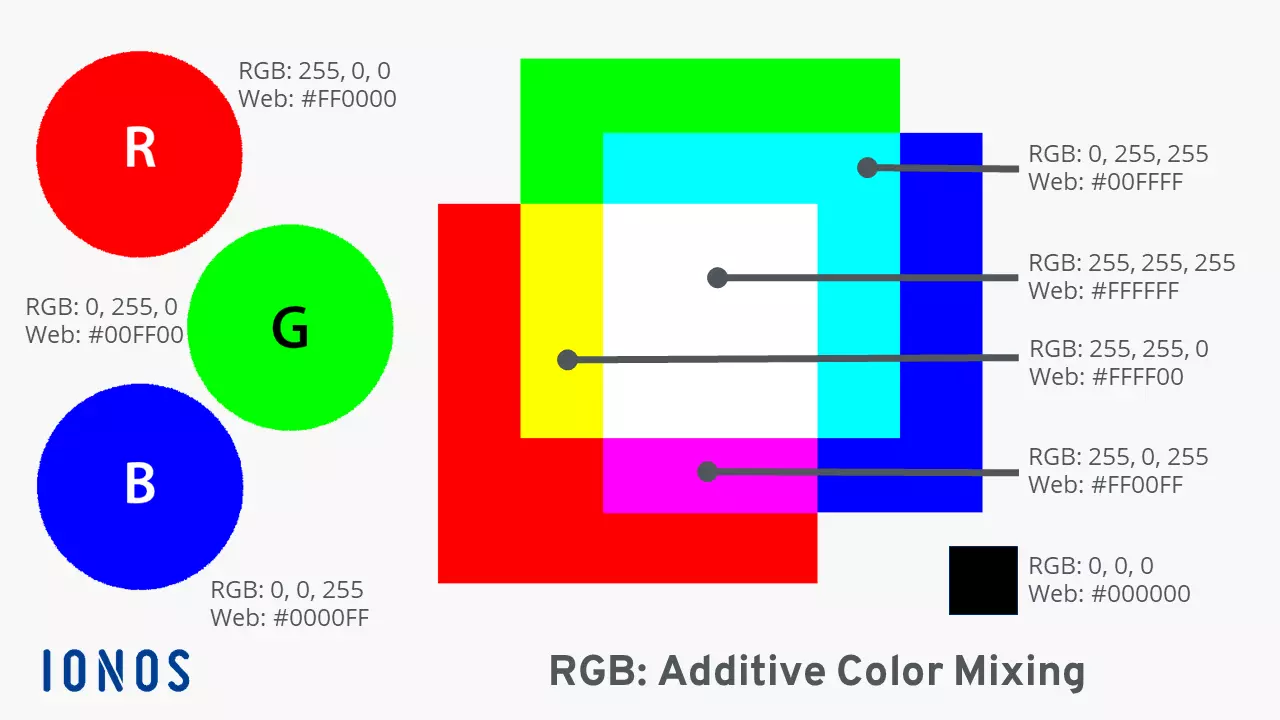
RGB: The term RGB refers to a color space that reproduces the colors visible to the human eye by mixing the three primary colors: red, green, and blue.
Colors give signals, make things appear a certain way, and appeal to the senses. Strictly speaking, that’s exactly what color is – a sensory impression of the light that we can see. It is electromagnetic radiation with a wavelength ranging from 380 nanometers (purple) to 760 nanometers (red). As various image representation technologies have developed, so have several models for the optical representation of colors. With the emergence of color screens, the RGB color model has played a key role in how images are reproduced on electronic output devices. This guide covers all the most important information about RGB colors.
How does the RGB color model work?
The RGB color space uses the three basic colors that the light-sensitive cones in our eyes react most to – red, green, and blue. The basis of this color system is black. All the colors are seen in contrast with black. The term additive color mixing comes from the fact that every RGB color is made by combining – or adding together – the three basic colors. On a computer screen, individual dots (pixels) are displayed alongside one another to form an image. Each pixel consists of three sub-pixels (one red, one green, and one blue), which our eyes mix so that we see a single color.
How many colors are there in the RGB color space?
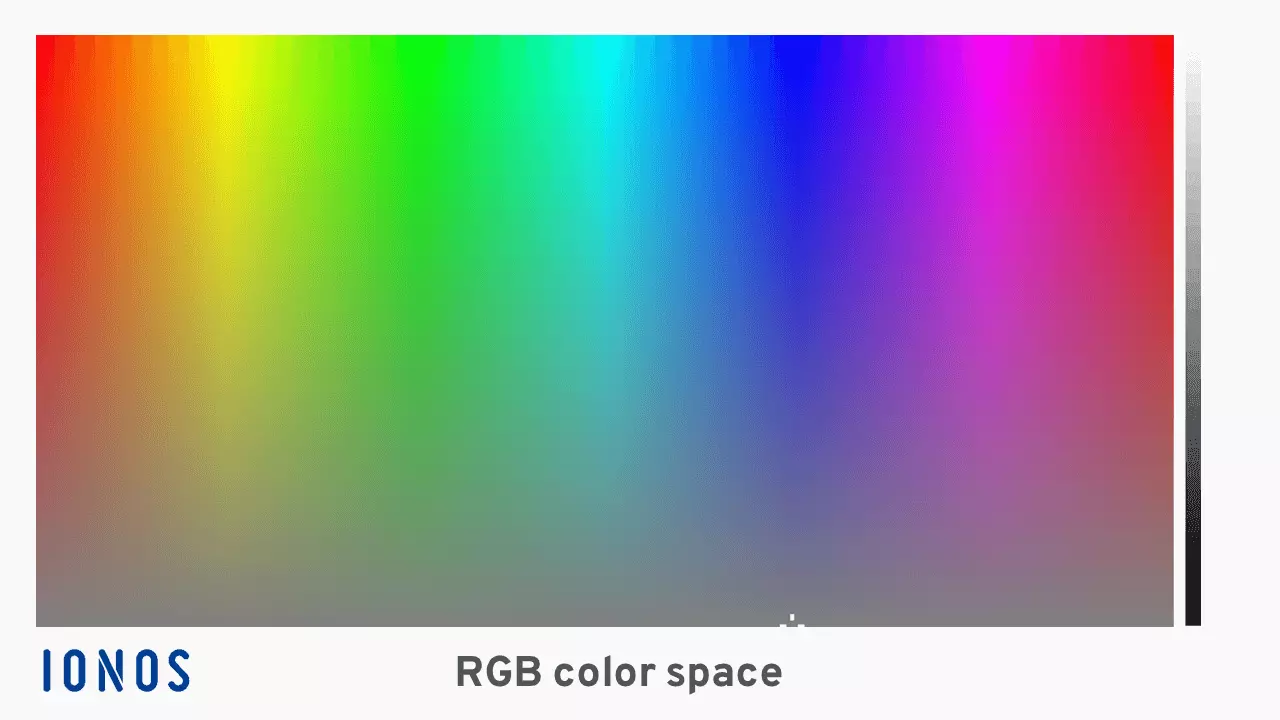
Each of the primary colors or “color channels” as they are also known (red, green, and blue) can be assigned a value from 0 to 255, so there are 256 possible values for each channel. To find the total number of possible colors, we multiply together the number of colors available in each channel. This gives us 2563, or 16,777,216, which is why people often say there are 16.7 million colors.
On the internet, all these colors can be expressed using hexadecimal codes as well as RGB values. In fact, Cascading Style Sheets (CSS) often use both systems to ensure that colors are displayed correctly in different browsers.
// Paragraph with text in fuchsia
p.color {
color: #FF00FF;
color: rgb (255,0,255);
}This code snippet shows how RGB colors are used online. Several colors have defined names for use on the web and in CSS (for example, #FF00FF is fuchsia). You will find plenty of tables and lists of these colors online.
The graphics formats used to display images and graphics online are all based on RGB colors, except GIF. Image editing software like Photoshop and free image editing programs also have an RGB mode to display colors. And image compression tools use RGB when compressing images for websites to boost performance.
RGB or CMYK? Modern screens of all types and sizes use the RGB color model for color reproduction. The CMYK colors on the other hand are used for color printing.
RGB, CMYK... anything else?
Of course! There are many different color space concepts. Each reproduces colors in a slightly different way. Alternative color spaces include:
CIE 1931
CIE is the standard valance system created in 1931 using average values for standard observers. CIE 1964 considers the field of view of the human eye, which is equivalent to an A4 sheet of paper seen from a distance of 30 cm. Other color spaces were later derived from this (CIELUC, CIELAB and CIEUVW).
RGB with extras
The sRGB color space is a modified version of the RGB color space, developed by several companies especially for the internet. It is used in open-source programs and for the SVG image format. Adobe designed a color space called Adobe RGB to reproduce the colors of a CMYK printer on a computer screen. There are a great number of RGB color spaces out there, each designed with specific display purposes in mind. In fact, anyone with the right skills can create their very own color space.
Hue and saturation
The HSV (also known as HSB) color space describes colors by their hue (H), saturation (S) and brightness value (V or B). It is closer to how the human eye perceives color. There are two other similar color spaces: HSL and HSI. Here, the L stands for “lightness” and the I stands for “intensity”. HSL can be used in CSS.
// Paragraph with text in red
p.red {
color: hsl(0, 100%, 50%);
}Luminance and chrominance
This type of color space is used for color television standards such as NTSC, PAL and SECAM. Examples include YIQ, YUV, YDbDr, YPbPr and YCbCr. They combine two color values with one brightness value. There is also a newer, extended color space for digital video signals called xvYCC.