How to integrate Icon Fonts
As described in our previous article on icon fonts, icon fonts are vector-based fonts that contain functional pictographs rather than letters. Web developers who use icon fonts benefit greatly from the freely scalable vectors. Unlike pixel fonts, vector fonts are defined in graphical primitives like lines, circles, polygons, and curves, independently of output devices. This enables an easy transformation without any data loss based on CSS; this way, the relevant icons don’t have to be loaded and adjusted separately in a graphics program. Instead, the formatting is done code-based by the web browser. For this purpose, the CSS file with icon fonts has to be included in the HTML header. Individual icons can subsequently be integrated using the HTML attribute ‘class’ on the webpage. Read on to find out how this works using the popular open source font, Font Awesome.
Embed icons with Font Awesome
Font Awesome boasts over 600 icons, making it one of the biggest collections of vector-based symbols. The pictographic fonts are available free of charge. To integrate the icon font into the webpage, you just need their installation kit. This is available to download from the Font Awesome website. Here are the three steps for integrating your icon fonts:
- Download the installation kit
- Integrate the stylesheet into the header of the required HTML document: in order to integrate Font Awesome into a webpage, the HTML document must be linked to the CSS file ‘font-awesome.min.css’ from the installation kit. This is done by embedding the following code in the HTML header: <link rel="stylesheet" href="https://www.ionos.ca/digitalguide/path/to/font-awesome/css/font-awesome.min.css"> The placeholder "path/to/" represents the web project’s file path on the server.
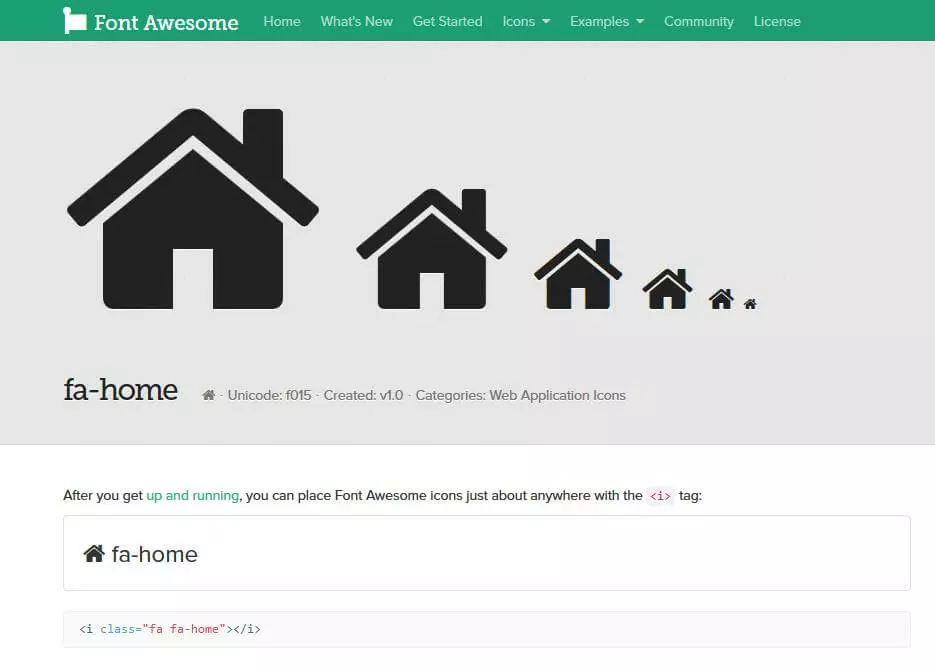
- Embed icons: when the connection to the CSS file has been established, you can use the icon font pictographs anywhere in the HTML source code. The following example uses an empty i-element in combination with the class attribute. The classes are derived from the CSS prefix ‘fa’ and the respective icon names: <i></i>
The embed code of each icon is documented on the Font Awesome website.
As an alternative to the i-element, you can also embed an icon via a semantically empty span-tag.