Thumbnails – little pictures, lots of power
Whether we decide to buy a product or put it back on the shelf often depends on the image on the packaging, which has an effect on us – even if “only” on our subconscious. It is the first impression of the product we get from the product preview that influences our decision to buy or not. Just like a packaging image that encourages people to buy, a thumbnail on the internet is also responsible for the first impression of web content such as pictures and videos. A well-made thumbnail image attracts interest and gains clicks. But that's not all a thumbnail can do.
What is a thumbnail?
A thumbnail (“thumb” for short) is a compressed preview image of the original that is used as a placeholder. Depending on the platform, a thumbnail image should have a certain size, although there is no real definition of a thumbnails’ size:
- Google’s image search: If you create a desktop version thumbnail for Google’s image search, a size of 177 pixels is recommended. Smaller thumbnails can also be used.
- Amazon: Amazon uses different thumbnail sizes for different applications. Thumbnails with a height of 200 pixels and dynamic width are used on the start page. Preview images on category pages are 150 pixels high.
- YouTube: Desktop thumbnail images on YouTube have a size of 210 x 118 pixels on the start page. This corresponds to the common 16:9 image format. For video suggestions to the right of an already running video, thumbnails with a size of 168 x 94 pixels are used.
- Pinterest: Pinterest’s image width is fixed at 236 pixels. The wider the screen of the viewer, the more images are displayed next to each other.
A thumbnail is an image with a reduced file size that is used as a placeholder for full sized multimedia content.
Why use thumbnails?
The biggest advantage of thumbnail images is their reduced file size compared to the original image. A website will have significantly faster loading times if its range of image and video content is initially displayed in the form of thumbnails. Internet users decide for themselves which content they want to see, and load the actual, original image or content by clicking on the thumbnail.
The small file size of thumbnails makes it possible for website designers to offer visitors a lot of content immediately without increasing the loading time of the page. Clicking on the thumbnail takes you to the media content in original size, which can be opened in a new tab or window. Further advantages include:
- Space savers: Preview images allow internet users to present an overview of different media content in a small space
- User-friendliness: Images have the great advantage that they can be captured very quickly; thumbs structures a website so that users can quickly find their way around it
- Interactivity: Thumbnails engage the user with the website – usually by clicking on a thumbnail
Thumbnails are usually generated automatically by search engines, image editing programs, as well as image management programs. The smaller file size of thumbnails is especially useful for mobile browsing.
When are thumbnails used?
Thumbnail images can be found everywhere on the internet – e.g. on YouTube, or in Google’s image search. Online shops also use thumbnails to display lots of products simultaneously on shop pages. If you click on a product, the original image is usually displayed in a new window, along with the product details.
YouTube thumbnails
The thumbnails used on YouTube must attract the attention of the viewer in a few seconds and encourage them to click on the video. Views count on YouTube, and so thumbnails play an important role. For a YouTuber, a successful preview image is the best way to gain clicks, views, and possibly new subscribers.
While thumbs serve primarily as placeholders for images, YouTubers can use them for other purposes too. A video thumbnail is used on YouTube like a kind of cinema poster to advertise videos and appeal to viewers. The aim is to stand out from the crowd. This turns the thumbnail into advertising space in the YouTube search.
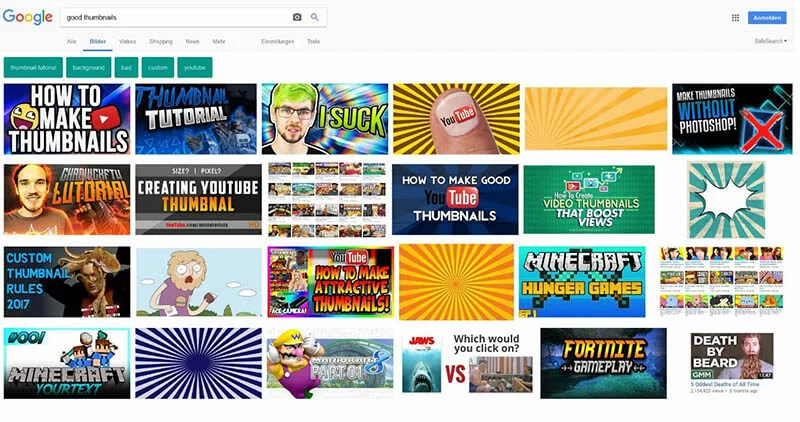
Thumbnails in Google image search
Google uses thumbnails instead of full size images in its image search. This means that users are presented with a large number of different images at the same time. By clicking on one of the thumbnail images, further information can be requested, and if required, the user is forwarded directly to the source website.
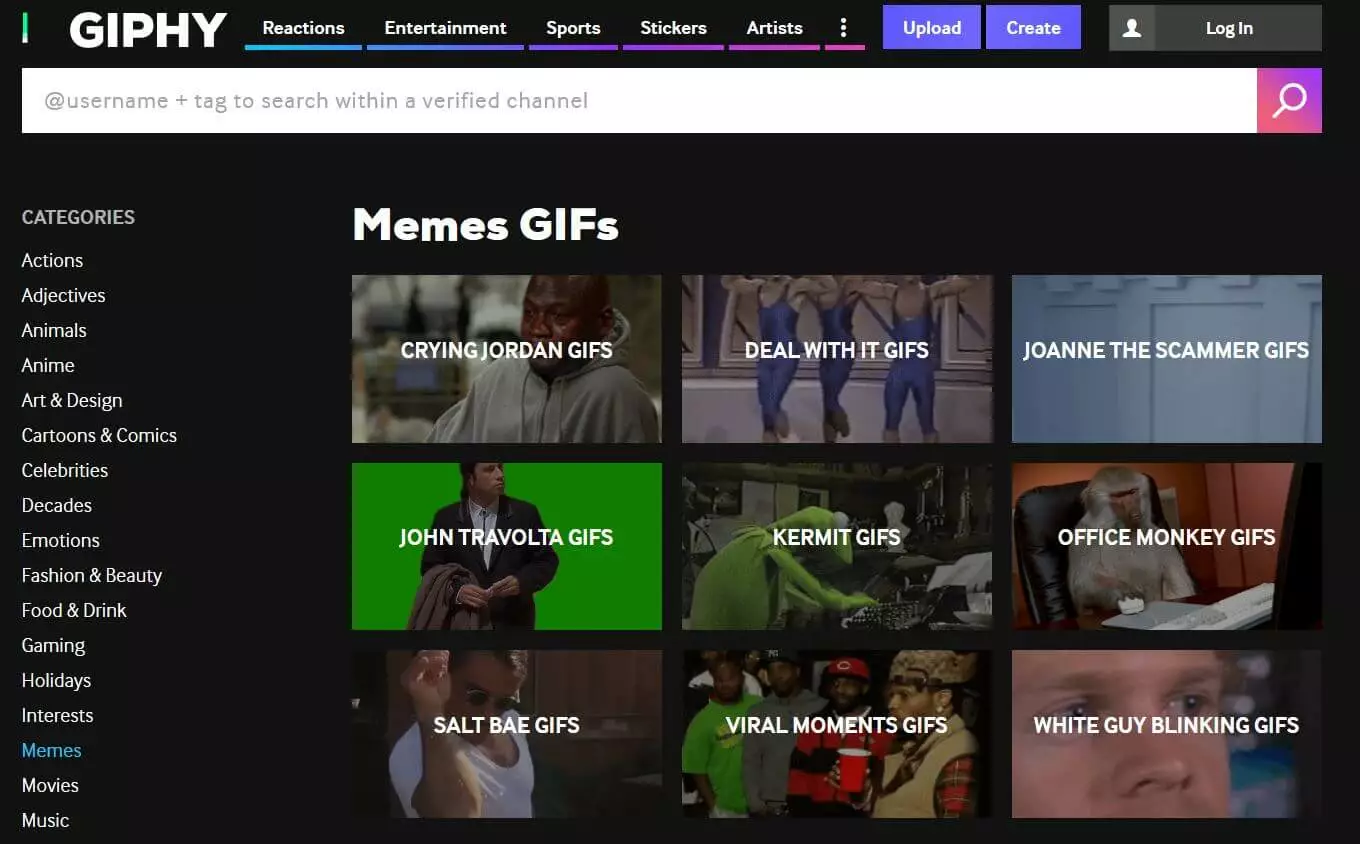
Thumbnails for GIFs
Compared to video thumbnails, thumbnail images for GIF animations are much simpler. Since GIFs are only short video loops, text and other design elements are usually omitted. In principle, these images work just like motionless thumbnails: they refer to the original files and provide quick orientation.
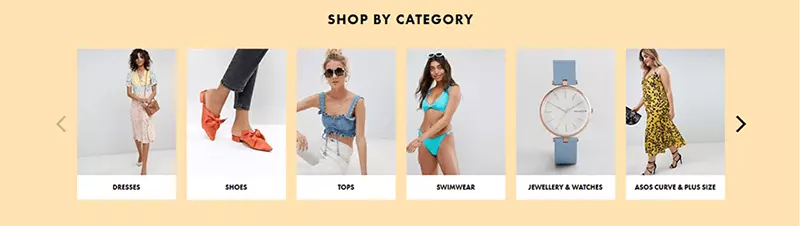
Thumbnails in online shops
In online shops, thumbnails are used to display several products on one page without slowing down the loading speed. The category overview is also often displayed in the form of thumbnail images. This takes users to product pages, which in turn contain product thumbnails. By clicking on the product thumbnails again, the original image is opened and further information about the product can be seen. Here, too, they facilitate orientation on the respective page.
5 tips on how to design a thumbnail
How often a video or an image is clicked on often depends on the design of the thumbs. Depending on how you build your web presence, there are different things you should pay attention to when creating a thumbnail. The difference between preview images and video thumbnails is small. Thumbnails for videos are usually more complex, however, which is partly due to the fact that videos transport more content. The thumbnail should match the content and encourage the viewer to click.
These 5 tips should help you to find the right design for your thumbnails:
- Use meaningful colors
- A face is an easy way to connect with the viewer
- Use action shots to attract attention
- Add text if it is not obvious what the video is about
- Increase the recognition value with a logo etc. (branding)
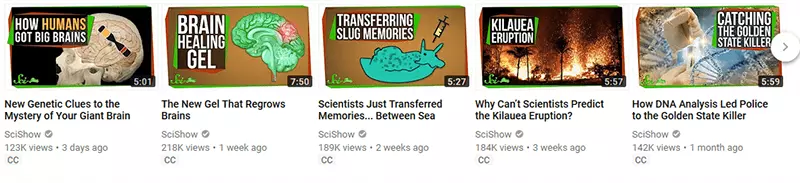
Here is an example of well-designed thumbnails:
There are many points that make up a good thumbnail image. The creators:
- Use the thumbnail like a movie poster for the video
- Show a detailed picture that fits the topic well
- Add a title or keywords to the image
- Increase the recognition value with a logo in the upper left corner
Thumbnail legality
The copyright law applies to thumbnails as well as to the original pictures. To avoid possible copyright problems, you should therefore, as with other image material that you have not created yourself, indicate the author of the image in a suitable place. In addition, it is important to observe the rules of image rights in the internet. If an image you wish to use is not available under a free license, you must obtain the author’s permission.