What is HTTP/2
The internet is in a constant process of development that is characterized by advanced technologies, new content, and growing user demands. The simpler days of simpler websites have now been replaced by complex web presences that are perfectly tailored to the visitor and their devices. Access time and data transfer play an ever-increasing role regarding the usability and speed at which modern websites display their content. It is therefore not surprising that HTTP/2 is a modern, more advanced version of the old internet protocol, HTTP/1.1, and should decrease the loading time.
What is HTTP exactly?
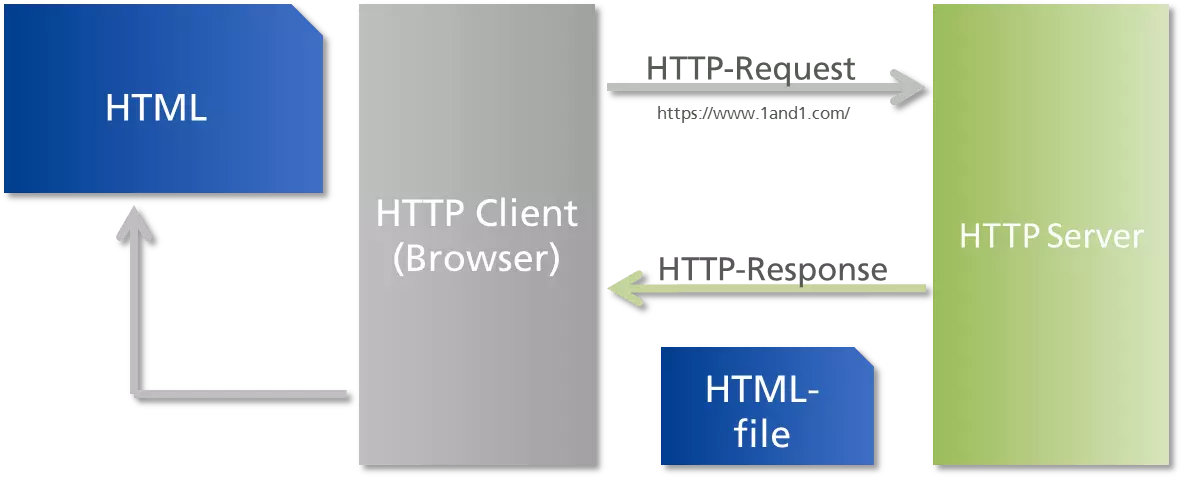
In order to pull up a website there are numerous internet protocols in action which are assigned to different levels and regulate the sending and transferring of requested data. The Hypertext Transfer Protocol (HTTP) is a top-level protocol, known as the application layer. This transfer protocol enables applications, such as internet browsers, to communicate with the respective web server that is hosting the requested website. HTTP transfers the website’s hypertext to the browser, which then converts this into text, images, or videos.
When looked at from a technical perspective, every communication unit is comprised of two areas: the message header, also known as HTTP header, and the message body. The header delivers all relevant information that needs to be interpreted, such as the message body that contains the user data.
Just like the two cornerstones of the World Wide Web – URL and HTML – the development of HTTP began in the European Organization for Nuclear Research (CERN) in Switzerland - this took place in 1989. The first published specification, RFC 1945 (Request For Comments), issued in May 1996, became commonly known as HTTP/1.0. This first version was replaced in June 1999 by HTTP/1.1, which is still in use today. The official successor HTTP/2 was launched in May 2015 as RFC 7540 and the plan is for it to revolutionize data transfer online.
The development of HTTP/2
In 2009 Google introduced its alternative to HTTP/1.1 with SPDY. The biggest point of criticism about the old HTTP version was that the transfer protocol unnecessarily thwarted new, complex websites. This was due to a new TCP/IP connection needing to be established for every individual file when using HTTP/1.1. Using SPDY, Google can solve this problem through using multiplexes when transferring. Many documents can be sent via a TCP/IP connection. In 2012 the Internet Engineering Task Force (IETF) began working on HTTP/2 with a concept based on Google’s SPDY protocol. Since the SPDY implementation showed numerous flaws and security gaps, many changes needed to be carried out, which then led to HTTP/2 being significantly different to SPDY.
The improvements of HTTP/2
One of the main characteristics of HTTP/1.1 has already been mentioned: in order to transfer different page elements like image, JavaScript, or CSS files to the client/browser, a separate TCP/IP connection needs to be opened and closed again. Just like its role model, SPDY, HTTP/2 uses the multiplex procedure in order for the whole website to be loaded with just a single connection. The server also has the ability to pass on predictable follow-up data to the client without them having to ask (server push). With HTTP/2, data packets from websites can be sent in order of their priority; for example, elements that are responsible for building the site would appear first. The HTTP/2 header is sent heavily compressed in comparison to HTTP/1.1 because unnecessary information is omitted. An additional improvement is the use of binary code (in place of text files) when communicating, which simplifies the process and makes it less error-prone. Here is a summary of all the HTTP/2 improvements:
- connection between a browser (client) and a website
- binary-coded message exchange
- heavily compressed HTTP message header
- server push with foreseeable requests (only for Apache and not for Nginx)
- prioritization of important site elements
The background of the new HTTP/2 features is illustrated in this video by Akami Technologies:
HTTP/2 – Browser support
Since the release of HTTP/2, a lot of work has been done. Numerous web browsers and servers meanwhile support the new internet protocol. Mozilla Firefox has even had the protocol implemented since version 36 (February 2015). All versions until now have been loaded with HTTP/2 over TLS, which is the encrypted variant of the transfer protocol.
80% of browsers already support HTTP/2. Apart from Opera Mini, the Blackberry browser, IE Mobile, and the UC browser for Android, HTTP/2 support is available in the current browser versions (as of March 2017). An overview of all supported browsers can be found here.
The number of websites that already use the new transfer protocol is relatively low compared to supporting browsers. Nevertheless, the number increased within one year to almost 10% from 1.2% at the end of September 2016. In March 2017, at least 12.7% of all website were using HTTP/2. An overview of the current state of usage can be found here. So far website operators with very high viewing numbers, like Google and Twitter, have converted their web presence to HTTP/2. Considering the advantages and the strongly increasing support through all current browsers, it will only be a question of time until the majority of websites use HTTP/2.
Thanks to IONOS's Web Hosting packages, your web project can benefit from HTTP/2 and an SSL certifcate for optimal security.
This overview shows which browsers support HTTP/2:
| IE | Edge | Firefox | Chrome | Safari | Opera | iOS Safari | Android Browser | Chrome for Android |
|---|---|---|---|---|---|---|---|---|
| 11* | 14 | 50 | 55 | 10* | 42 | 9.3 | 53 | 55 |
| 15 | 51 | 56 | 10.1* | 43 | 10.2 | |||
| 52 | 57 | TP* | 44 | |||||
| 53 | 58 | |||||||
| 54 | 59 |
*partially supported
A glance into the future
Using HTTP/2 is not a requirement, but it does have some advantages. In addition, SSL/TLS encryption has been an important Google Ranking Factor since the end of 2014 and, due to SEO reasons, should not be neglected. If you have toyed with the idea of certifying your own web presence, you should seriously consider switching directly to HTTP/2 over TLS. There are two additional factors when using HTTP/2 that are beneficial for a good ranking. The first is that the shorter loading time of your website is ranked better by Google, as well as it being preferred by site visitors. The second is that HTTP/2 makes sure that your website loading time is clearly under Google’s specified threshold of two seconds, as the URL is not crawled as often. With HTTP/2, your website will continue to be crawled regularly by Google and new content will be indexed significantly faster.
Want to make your website more secure? Learn more about SSL certificates from IONOS and how they increase your site’s trustworthiness.