How to add jQuery library on WordPress
The jQuery framework optimizes your WordPress site and allows you to use various functions recognized by all popular browsers. With jQuery already included in WordPress, the library is simple to add.
What is jQuery for WordPress?
JavaScript is a highly popular scripting language that is used to display dynamic websites in a browser. In the past, different browsers interpreted scripts differently, resulting in content not being displayed evenly. Older browsers were sometimes even unable to display any part of the script and generated error messages instead. A remedy for this problem was provided with the arrival of the JavaScript library jQuery. This library ensures smooth processes in WordPress and other popular content management systems. On top of that, it comes already integrated into WordPress.
Create a website to your tastes. Register a domain, and benefit from a range of features.
Why should I use jQuery on my WordPress site?
There are several reasons to use jQuery on your WordPress site. With this JavaScript library, you can create a dynamic and interactive website that functions in all browsers. You don’t need a lot of background knowledge to get going and because of its ability to execute scripts directly in the browser, your available bandwidth also stands to benefit from the lightweight plugin too. jQuery an integral part of WordPress, it only makes sense to learn about it and its potential right from the start.
Get more from the most popular CMS on the market! WordPress Pro from IONOS gets your more speed, automatic backups and 24/7 support.
How to add jQuery to WordPress
Since jQuery is already included in WordPress, you don’t need to install an additional plugin to use the library. However, it is important that you establish compatibility between the two. Otherwise, problems can arise due to the “$” shortcut. While this shortcut can be used in jQuery, WordPress does not recognize it and reacts with an error message. Below we will explain how to add jQuery to WordPress and prevent this error from ever happening. Before starting, make sure to create a backup of your entire WordPress website.
Use No Conflict Mode
Turn on the No Conflict Mode to avoid conflicts when using jQuery in WordPress. To do this, create a simple script with the following content and run it:
$.noConflict ();
jQuery (document) .ready (function () {
jQuery ("button") .click (function () {
jQuery ("p") .text ("jQuery is still working");
}};
}};Create a new script

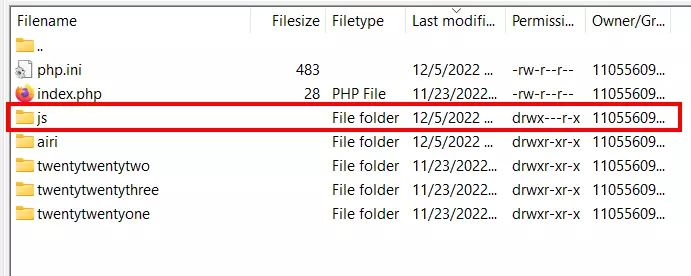
You need to create a new script to use the jQuery functions in WordPress. You can choose the name for it, but the file should have the extension .js. Here is an example of how this should look: new_script.js. After you have done this, create a subfolder in the directory of your WordPress theme. You will refer to this as /js. It is a good idea to first create a WordPress child theme, so that any changes you make won’t negatively affect your theme.
Create a functions file

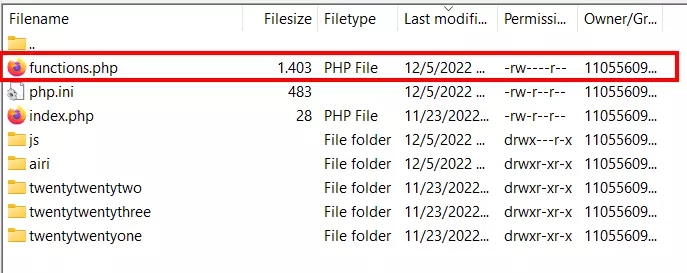
The file functions.php is used to customize a theme and add functions. Before creating a new file, check first to see if a file named functions.php already exists. If it doesn’t, create a new file and save it to your theme’s folder. You can use the wp_enqueue-script() function to access the features of jQuery in WordPress. The corresponding script looks like this:
Function example_theme_scripts () {
wp_enqueue_script ( ( 'new-script', get_template_directory_uri () .
' /js/new-script.js', array ( 'jquery' ), '1.0.0', true );
}
Add_action ( 'wp_enqueue_scripts', 'example_theme_scripts' );Conclusion: jQuery for WordPress is worthwhile
With jQuery already included in WordPress, it’s a library worth getting to know. Taking the time to also do a jQuery-Tutorial is well worth the effort. After all, the framework makes your work easier and offers many useful features and functions for crafting a compelling web presence.
The Digital Guide can show you how to create a WordPress page, as well as giving you an overview of best Instagram plugins for WordPress. We also have tutorials in case you want to reset WordPress.

